آیا به دنبال قالب های وردپرس برای وب سایت خود هستید و نمی توانید مطابقت کامل را پیدا کنید؟ این مقاله به شما آموزش می دهد که چگونه یک قالب وردپرس را سفارشی کنید تا به وب سایت خود طعم منحصر به فردی را که شایسته آن است بدهد.
در حالی که موضوع شما تا حد زیادی تعیین میکند که سایت وردپرس شما برای بازدیدکنندگان چگونه به نظر میرسد، اما مشخص نیست. وردپرس، به عنوان یک پلت فرم انعطاف پذیر، راه های مختلفی را برای تغییر قالب شما برای مطابقت با سلیقه شما ارائه می دهد. اکثر این روشها ساده هستند و نیازی به تجربه برنامهنویسی ندارند.
این راهنما به این موضوع می پردازد که چگونه یک مدیر وردپرس می تواند موضوع خود را تغییر دهد و مشخص کند که چه زمانی بهترین روش استفاده می شود. من همچنین برخی از بهترین مضامین ممتاز وردپرس را برای سفارشیسازی به اشتراک میگذارم، بنابراین میتوانید سایت ایدهآل خود را بدون افزایش هزینه در خرید چندین قالب بسازید.
مطالعه بیشتر: طراحی سایت رایگان
نحوه سفارشی سازی قالب وردپرس
اگر شما یک مدیر سایت هستید، راه های مختلفی برای ایجاد تغییرات در قالب وردپرس وجود دارد. اول از همه، – برای سفارشی کردن به یک قالب نیاز دارید.
انتخاب قالب یکی از مراحل ضروری در ساخت وب سایت وردپرسی است. موضوع فعال شما بر ظاهر سایت شما برای بازدیدکنندگان تأثیر می گذارد و بر میزان آسانی برای تغییر چیزها از قسمت پشتیبان تأثیر می گذارد.
برای کاهش زمان صرف شده برای ویرایش های اضافی در موضوع خود، موضوعی را انتخاب کنید که به بهترین وجه با اهداف وب سایت شما هماهنگ باشد. به عنوان مثال، اگر یک وب سایت شرکتی دارید، به دنبال قالب های وردپرس شرکتی باشید. به طور مشخص. همین امر برای هر سایتی، خواه یک سایت خلاق، یک سایت فناوری یا یک فروشگاه آنلاین، صدق می کند. هرچه پس از نصب ویرایش کمتری داشته باشید، بهتر است.
همچنین توجه داشته باشید که برخی از قالب ها نسبت به بقیه قابل تنظیم تر هستند. برخی از تم ها در اجرای خود حداقل هستند و نیاز به سفارشی سازی از طریق افزونه ها یا کدهای اضافی دارند، در حالی که برخی دیگر به طور کامل بخش هایی از رابط وردپرس شما را اصلاح می کنند و سایت شما را تقریباً به طور کامل حول موضوع شما جهت می دهند. بعداً برخی از بهترین تمهای قابل تنظیم را توصیه میکنیم، اما این را در حین جستجو در نظر داشته باشید.
با نصب و آماده بودن قالب خود، می توانید تنظیمات را شروع کنید. در اینجا راه های اصلی برای سفارشی کردن قالب وردپرس وجود دارد:
پلاگین ها
قول میدهم در یک دقیقه تغییرات واقعی قالب را ایجاد کنیم. اما قبل از تغییر خود موضوع، به این فکر کنید که آیا تغییراتی که میخواهید میتواند به بهترین شکل با یک افزونه وردپرس انجام شود یا خیر.
اگر به دنبال تغییر عملکرد سایت خود هستید، یک افزونه ممکن است بهترین گزینه در مورد شما باشد. آنها می توانند مواردی مانند عملکرد سایت، سئو و عناصر طراحی مانند اسلایدرهای تصویر را مدیریت کنند.
مطمئناً، میتوانید این موارد اضافی را خودتان به موضوع اضافه کنید، اما یک افزونه احتمالاً قویتر، پیادهسازی آسانتر و کمتر احتمال دارد که وبسایت شما را خراب کند. بهعلاوه، افزونهها جدا از موضوع شما نگهداری میشوند، بنابراین حتی اگر تصمیم به تغییر تمها داشته باشید، به کار خود ادامه میدهند.
سفارشی ساز
ساده ترین راه برای تغییر مستقیم قالب وردپرس از طریق Customizer است، ابزاری بومی که مدیران از آن برای تغییر استایل اصلی قالب فعال خود بدون لمس کد زیرین استفاده می کنند.
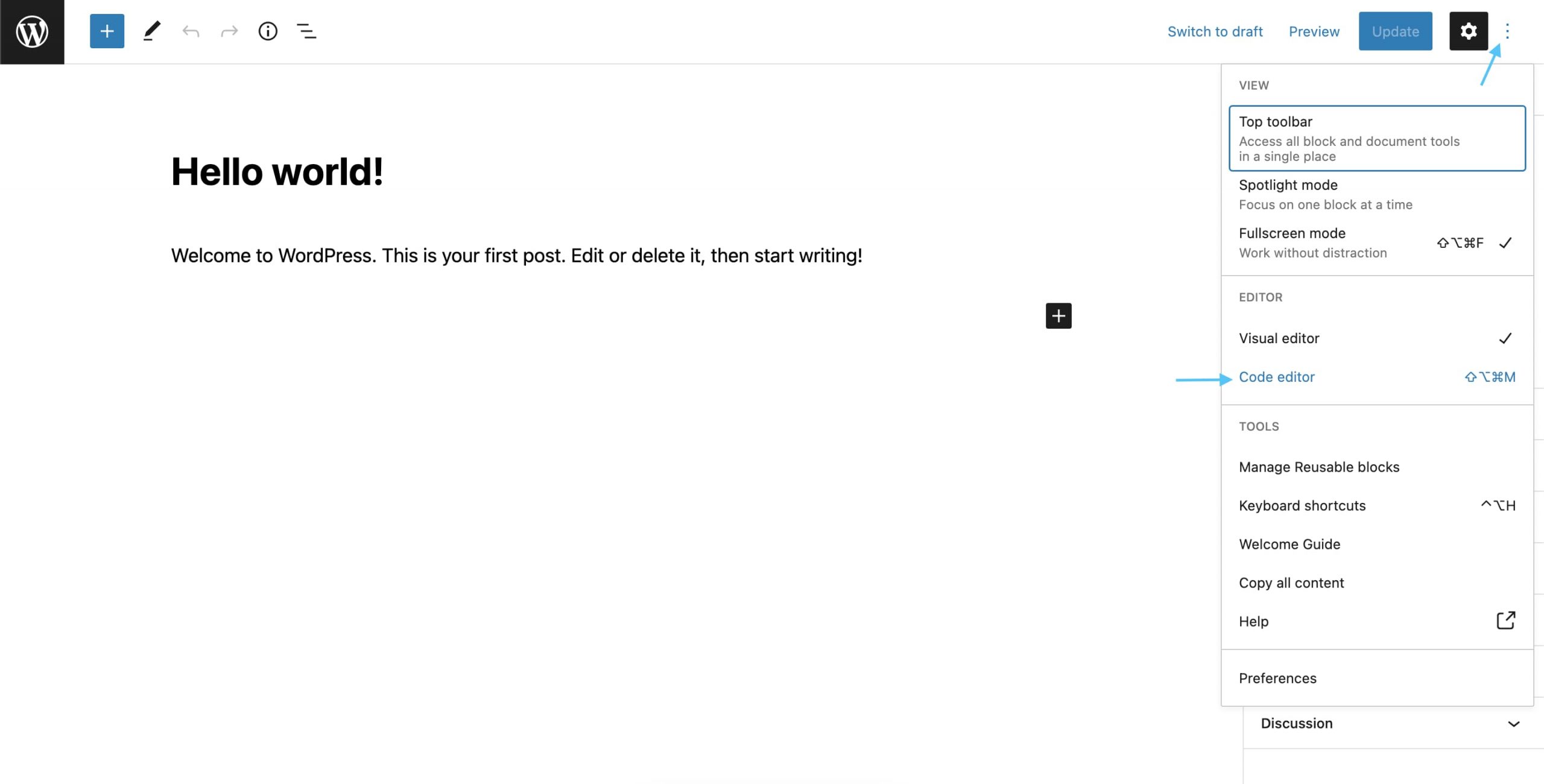
با انتخاب Appearance > Customize در داشبورد وردپرس خود به Customizer دسترسی پیدا کنید. پس از آن، Customizer تمام جنبههای قالب شما را که میتوانید تغییر دهید در سمت چپ فهرست میکند و پیشنمایش بلادرنگ تغییرات شما را در سمت راست نمایش میدهد. حتی گزینه ای برای پیش نمایش یک صفحه در اندازه های مختلف صفحه وجود دارد که در پایین پانل سمت چپ تغییر می کند.
![How to Customize a WordPress Theme [+9 New WordPress Themes]](https://webnabz.com/wp-content/uploads/2022/07/How-to-Customize-a-WordPress-Theme-9-New-WordPress-Themes.jpeg)
علاوه بر این، دو تب مهم در پایین پانل وجود دارد: گزینههای قالب و CSS اضافی. اگر از نوشتن CSS راحت هستید، CSS اضافی بهترین مکان برای افزودن CSS سفارشی به عناصر صفحه سایت شما بدون ویرایش مستقیم فایل ها است. بالاتر از آن، پانل گزینههای تم جایی است که میتوانید ویژگیهای خاص قالب را تغییر دهید – گزینههای شما در این برگه با موضوع فعال تعیین میشوند.
ایجاد تغییرات نه تنها آسان است، بلکه ماندگار هستند. اگر طرح زمینه خود را در آینده بهروزرسانی کنید، هر تغییری که در سفارشیساز ایجاد کنید، انجام خواهد شد. (و بله، شما همیشه باید در صورت داشتن گزینه، قالب خود را به روز کنید. قالب های قدیمی یک آسیب پذیری امنیتی اصلی وردپرس هستند.)
مطالعه بیشتر: طراحی وب در مقابل توسعه وب: 4 تفاوت اصلی
صفحه سازها
برای ساخت آسان صفحه، صفحه سازها بهترین گزینه برای شما هستند. صفحه ساز یک افزونه وردپرس است که صفحه و رابط پست وردپرس را بهبود می بخشد و تغییر طرح بندی سایت شما را آسان تر می کند. صفحه سازهای محبوب عبارتند از Elementor، WPBakery (که قبلا به عنوان Visual Composer شناخته می شد)، Beaver Builder، Divi Builder و Themify Builder.
اکثر سازندگان صفحه وردپرس به همان روش کار می کنند، مانند ویرایشگرهای what-you-see-is- what-you-get (WYSIWYG). یک ویرایشگر WYSIWYG به شما امکان میدهد عناصر را روی صفحه بکشید و رها کنید تا پیشنمایش ظاهر آن برای بازدیدکنندگان را مشاهده کنید. تنظیم مجدد عناصر به سادگی کشیدن آنها با ماوس است – سازنده صفحه تمام کدهای زیرین را بر این اساس تغییر می دهد.

قالب های وردپرس اغلب به عنوان سازگار با سازندگان خاص تبلیغ می کنند، بنابراین هنگام جستجوی موضوع بعدی خود این را در نظر بگیرید. بسیاری از تمهای ممتاز وردپرس همراه با یک صفحهساز ارائه میشوند – یک نمونه معمول، تمهایی است که با سازنده WPBakery ساخته میشوند – یا شامل سازندههای بومی خود، مانند Divi و X میشوند. هدف این تمها ارائه سایت وردپرسی دقیقی است که میخواهید بدون نیاز به آن. تا کد را به شما نشان دهم
ویرایش کد قالب
شما می توانید کارهای زیادی با Customizer و/یا یک صفحه ساز با کیفیت انجام دهید. اما، برای کنترل بیشتر بر ظاهر قالب شما، کاربران وردپرس میتوانند کد قالب فعال خود را نیز ویرایش کنند. این روش برای مبتدیان توصیه نمی شود، زیرا شما در معرض خطر شکستن سایت خود هستید، اما کاربران با تجربه ممکن است این روش را به یک رابط کاربری گرافیکی ترجیح دهند.

کد برگههای سبک آبشاری (CSS) تا حد زیادی تعیین میکند که قالب شما چگونه به نظر میرسد، از جمله رنگها، اندازه عنصر، تایپوگرافی و برخی از جنبههای چیدمان. امن ترین راه برای افزودن CSS خود یا لغو CSS موجود، از طریق Customizer است. Customizer را باز کرده و Additional CSS را انتخاب کنید. در اینجا می توانید در CSS خود جایگذاری کنید و ببینید که چگونه بر صفحات شما تأثیر می گذارد. اگر طرح زمینه خود را به روز کنید، این تغییرات به قوت خود باقی خواهند ماند.
خارج از Customizer، همچنین می توانید فایل های قالب خود را مستقیماً ویرایش کنید. با این حال، فایل CSS را در وب سایت زنده خود تغییر ندهید (ابتدا در یک محیط استیجینگ تست کنید)، و فایل های تم اصلی را که دانلود کرده اید تغییر ندهید.
در عوض، یک طرح زمینه فرزند از طرح زمینه فعلی خود ایجاد کنید و در آنجا ویرایش کنید. قالب فرزند، تمی است که ظاهر، حس و کارکردهای تم اصلی را به ارث میبرد که به آن تم اصلی میگویند، اما جدا از موضوع اصلی نگهداری میشود. در نتیجه، تغییرات در طرح زمینه فرزند تأثیری بر طرح زمینه والدین ندارد و بالعکس.
ویرایش کامل سایت
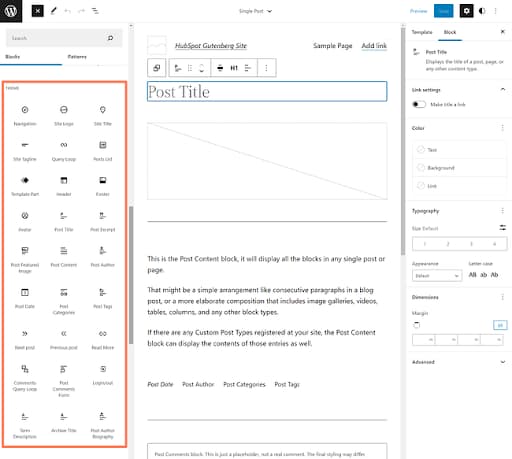
جدیدترین به روز رسانی وردپرس امکان ویرایش کامل سایت را فراهم می کند، می توانید هر قسمت از وب سایت خود را با استفاده از ویرایشگر بلوک آن سفارشی کنید. در اینجا به نظر می رسد ویرایش یک قالب در وردپرس با استفاده از ویرایشگر بلاک چیست.

به عنوان مثال، اگر در حال ایجاد یک پست وبلاگ هستید، می توانید قالبی ایجاد کنید که از بلوک های قالب خاصی مانند عنوان پست، تاریخ، نویسنده و غیره استفاده کند. به جای اضافه کردن دستی اطلاعاتی مانند عنوان پست شما، وردپرس این کار را به طور خودکار برای هر پست انجام می دهد. با استفاده از قالب شما
لطفاً توجه داشته باشید که از ژوئن 2022، برخی از بخشهای این ویژگی (مانند ویرایشگر سایت) هنوز در مرحله بتا هستند. توصیه می کنیم در حالی که وردپرس این افزوده جدید را نهایی می کند، با ویرایشگر گوتنبرگ آشنا شوید.
قالب های وردپرس بسیار منعطف
- Divi
- Avada
- Astra
- Porto
- X
- Massive Dynamic
- Jevelin
- Newspaper
- H-Code

![چگونه یک قالب وردپرس را می توان سفارشی سازی کرد [+9 قالب وردپرس جدید]](https://webnabz.com/wp-content/uploads/2022/07/DreamHost-wp-site-cost-3.jpg)

[…] […]